

🚊 Enhancing the BART Experience
My Roles & Responsibilities
-
User Research,
-
Information Architecture
-
Ideation
-
Wireframing.
-
Visual Design
Project Context
-
Nov 2021 - Dec 2021.
-
Class project under Prof. Jesus Garcia
-
Team: Me & Cassie
Tools Used
-
Figma
-
Miro
What is BART?
BART (Bay Area Rapid Transit) is a heavy-rail public transit system that connects the San Francisco Peninsula with communities in the East Bay and South Bay.

RESEARCH
Secondary Research
Yelp, Google, and Apple Store reviews
Yelp, Google, and Apple Store reviews







Main Findings:
Before riding:
-
Lack of notice in delay
-
Inconsistency of the timetable with the actual departing time
On the train:
-
Lack of cleanliness
-
Loud people/noisy
-
Intercom voice not heard
-
Train delays
After riding:
-
Payment for parking is advertised wrong
Field Research
at the BART station and on the train
1.
2.
3.
4.
5.
6.
Visited the Civic Centre BART station at 10 am on a Sunday
Visited the Civic Centre BART station at 10 am on a Sunday
Observed friend’s reaction as a first time BART user
Walked through the station, observed and talked to different kinds of people at each point. Documented their interactions with photos and notes
Purchased a ticket as a first time user, and took a train till Embarcadero Station
Got down at the station and did some more observation and interviews to gain insights.
Rode back to the Civic Centre Station
A few people we interviewed:

Synthesizing Insights
After taking notes and documenting observations, we individually put down our insights and then grouped them to find overlaps.
Also mapped out at which point of the process the pain points lie and gave us an idea about the significant pain points in the system.
.jpg)
Creating Archetypes
After gathering insights from our research, we had an idea of who our target audience was.
We grouped them into three archetypes
%201.png)
Opportunities found:


1. Entering the Station (before entering the access gate)
2. Entering the Access Gate

3. Going to the Platform

4. At the Platform


5. On the Train

6. Leaving the Gate

Grouping Opportunities
to find our problem statements


How might we make the process of getting a new clipper card more intuitive while informing users of the varied available resources?


_edited.png)
How Might We make information across the BART system more consistent and accessible and tie it to the user's mental model?
Ideation
breaking down the HMW statements
// HMW 1
How might we make the process of getting a new clipper card more intuitive while informing users of the varied available resources?


// HMW 2
How might we make information across the BART system more consistent and accessible and tie it to the user's
mental model?
.png)


However, through this first phase of ideation, we realized that we didn't go as deep as we should have. Our ideas were still pretty basic. So we pushed ourselves and did another Ideation Phase
Taking a step back.
Looking back at the thoughts & pain points


Pain points brainstormed on:

-
Payment for Clipper
-
Awareness of train time/plan
-
Confusion regarding access gate indication
-
Friction in the In-station direction
5.
6.
7.
8.
Ease of getting to the platform with extra load,
esp for bikers, people using the accessible gate
Taken by surprise with no color coding of lines on the platform
Indication of waiting area at the platform
Stop announcements on the train speakers can't be heard
(Deeper) Ideation
First round of Ideation
Brainstormed ideas on each pain point

Second round of Ideation
on the top ideas
.jpg)
Prioritization of Top Ideas:

Here are some of the ideas:

1. Payment for Clipper



2. Awareness of train timings

3. Access gate indication

4. In-station directions


One theme that most of the ideas were leading towards was:
Integrating the clipper card and Apple Pay/Google Pay into the BART app
.png)
THE SOLUTION
Revamping the BART App
Why the BART App?
Opportunity
The current BART app does not have the clipper card integrated into it. From research and analysis, the opportunity for Integrating the Clipper Card and Digital wallet was very high.
It also eliminates the confusion for people who are looking for a ‘one-time ticket’
"How can I just buy a one-time ticket so I don't have to pay for the card even if I lose it?"
"Where and how should I pay for the clipper card?"

Integration of Clipper card into BART app, while informing people of the various types of cards available
Feature
Opportunity
Confusion regarding pricing and how much to load in the card.
"How much should I pay if I only ride once?"

Feature
Fare calculator
that automatically calculates the price after entering destination
Opportunity
Information regarding trip even before reaching the station - delays, low wallet value
"why isn't the train here yet"
“The station was down and I didn't get any notification so i had to take the bus to another station”
“I got on the wrong train by accident”

Feature
Personalization of Home Page, so that route understanding is easier for first-time users as well as the benefit of specific train updates for frequent users.
Home Page Detailed Features
old screen

new

Opportunity
People are taken by surprise by the names of the lines
"how come the lines are called something different? where is the red line?"
"where is my line?"
Feature
Showing both color and line names side by side to help with association
.png)
Opportunity
Confusion regarding in-station directions
"Which exit is the closest one to my destination?"
"Where is the closest elevator I can reach to?"
"is there an elevator to get my bike down easily?"

Feature
Incorporating
In-station AR directions for people who are not able to locate certain things.
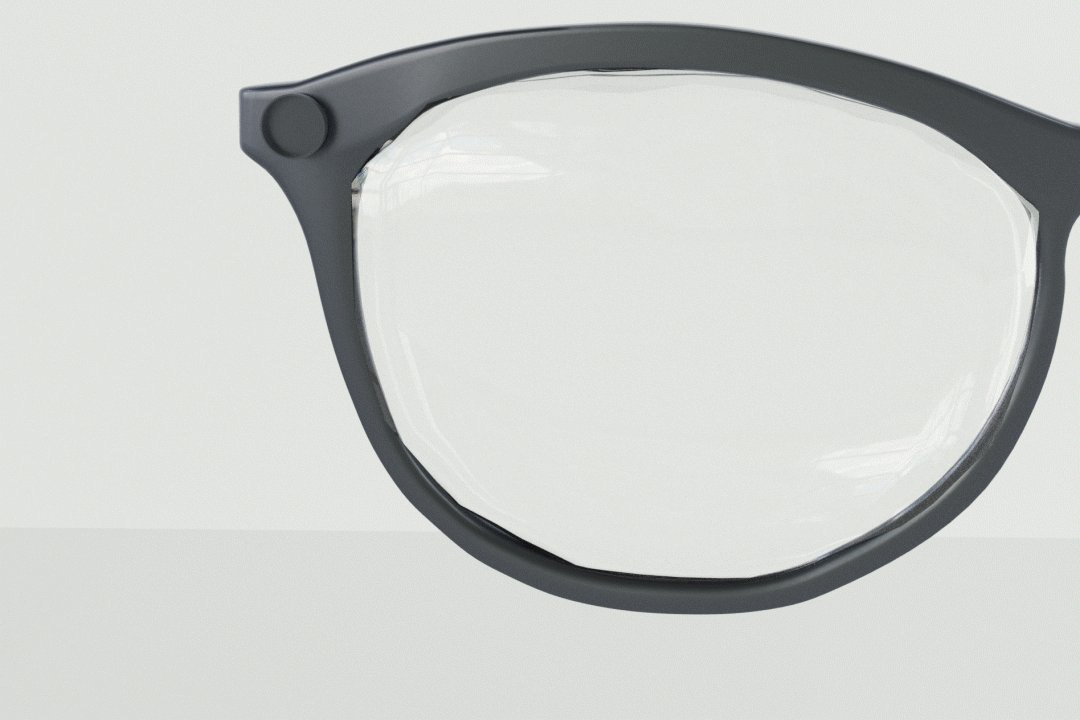
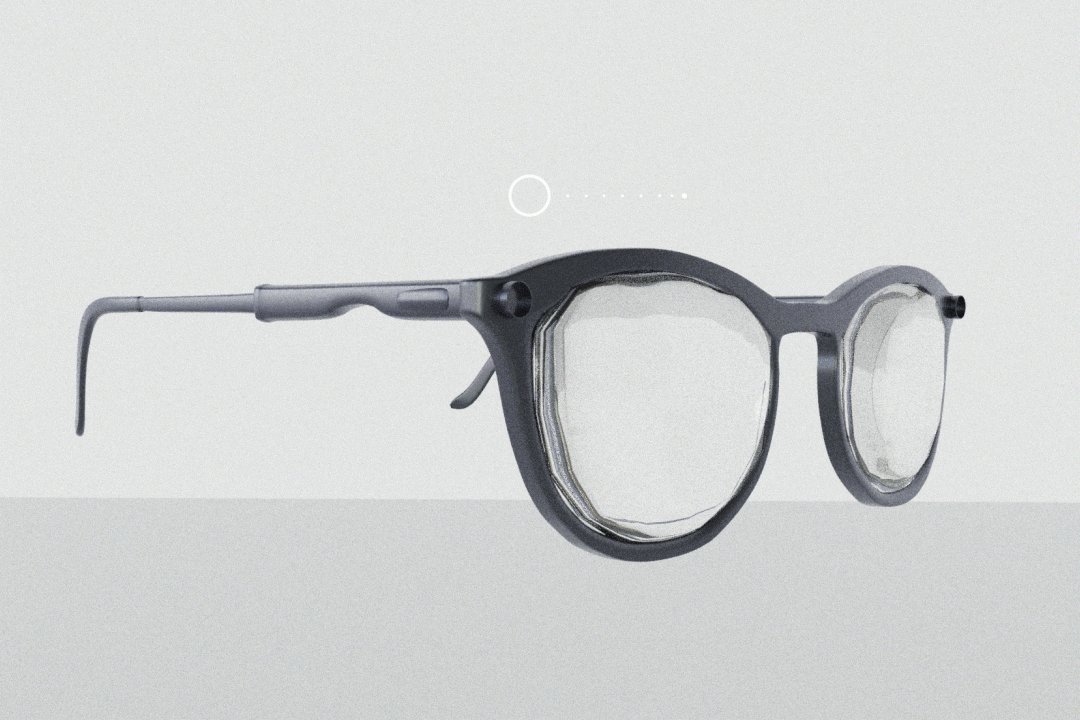
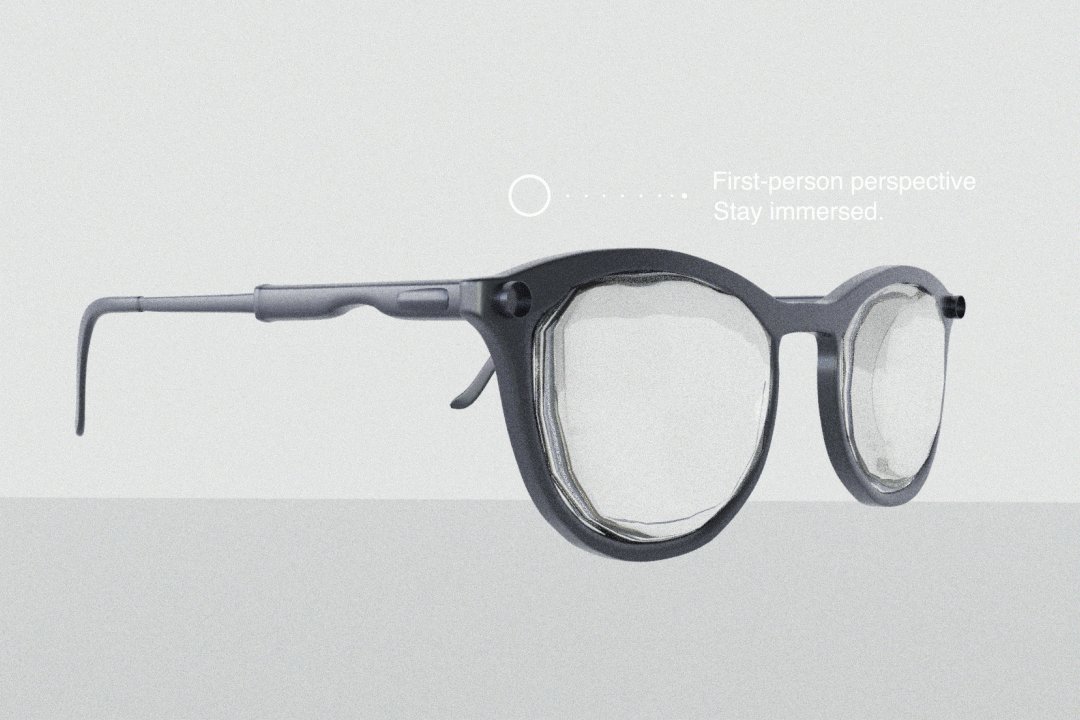
Speculative Exploration
AR Glasses
integrated with the BART app
-min.png)

AR Glasses Kiosk
Why AR Glasses?
Inclusivity
Making the BART experience open to all. Currently, it is not the most inclusive experience.
Solve for one, Extend to many
By designing for permanent disability, people with situational limitations can also benefit, which in turn means helping more people
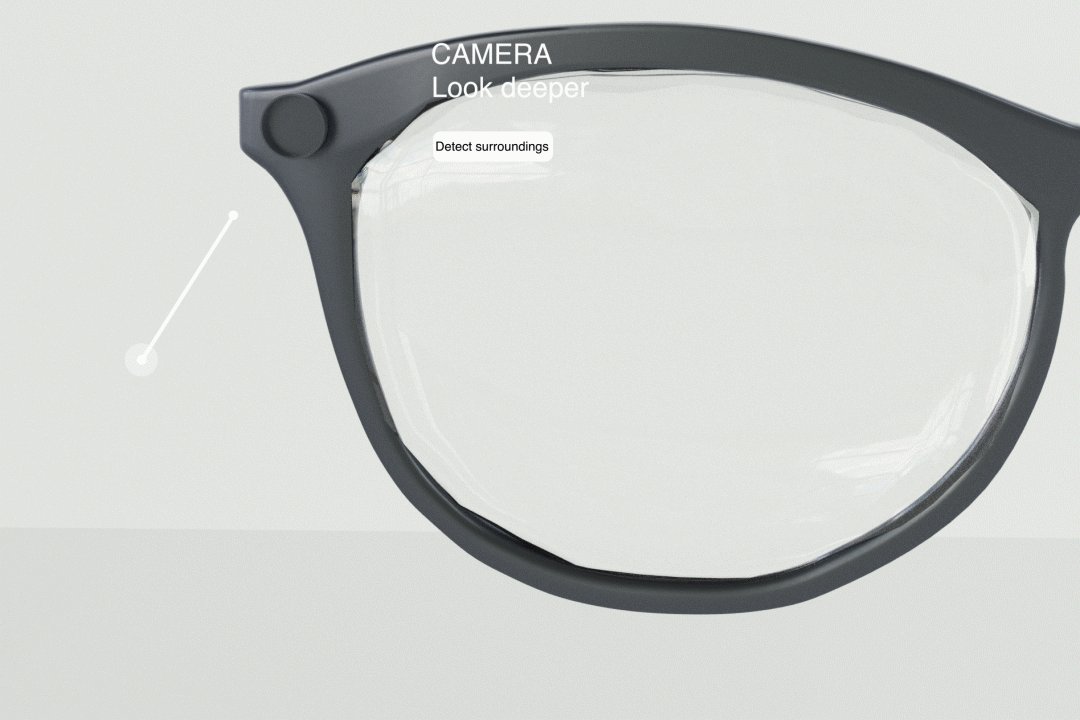
Basic Features

Camera
Captures surroundings to navigate users.
Hands-free experience and navigation in the station.

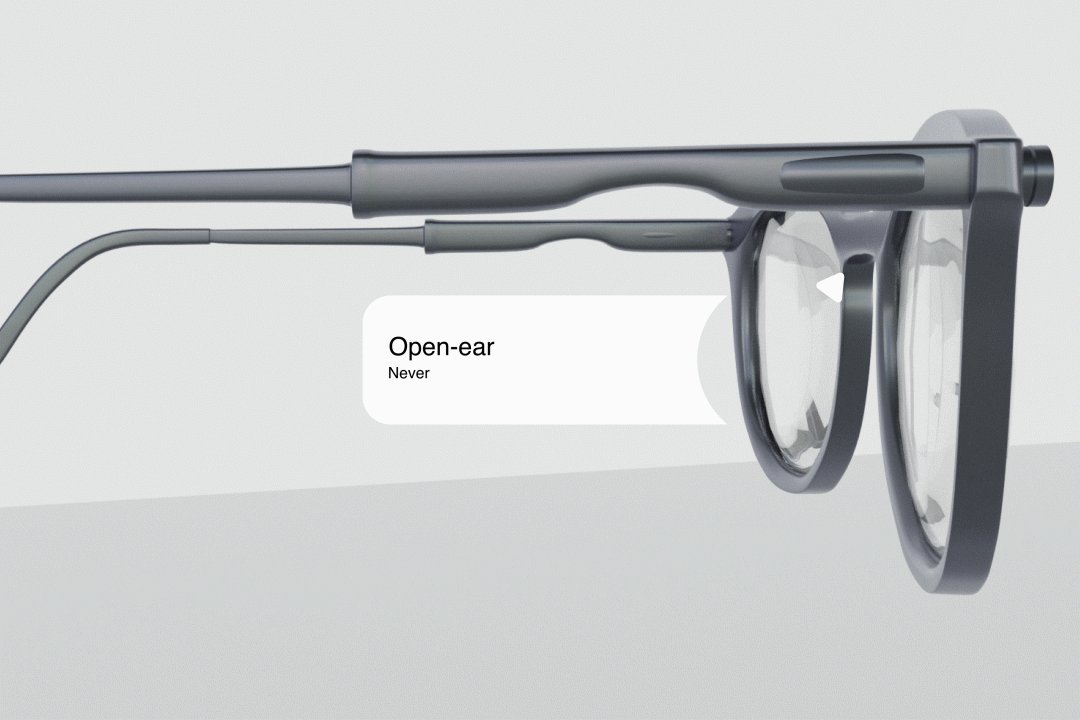
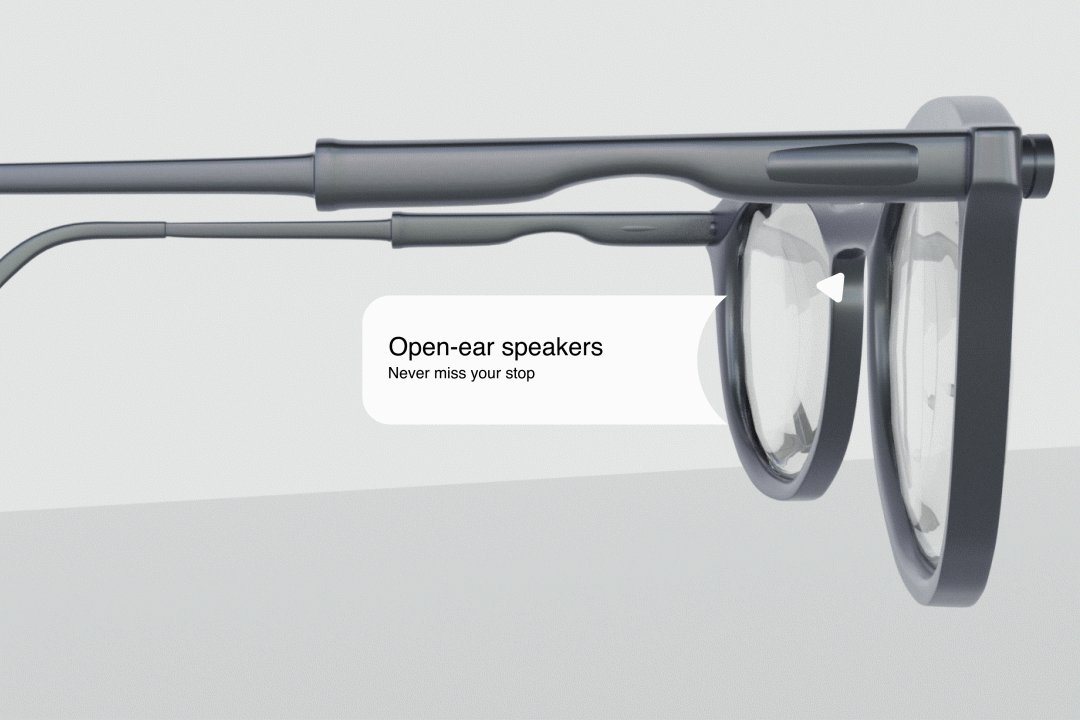
Audio
Open-ear speakers allow users to catch the stop announcements on the train
What the User Flow would look like
Purchase card,
Enter access gate
Rent glasses
Navigate to elevator/restroom -
Go down to the waiting area on the platform
On the train announcement
Go up the elevator - Return the glasses - exit the gate






NEXT STEPS
-
Do more in-depth research regarding the AR glasses and build on the concept
-
Usability testing the app changes.
-
Make the designs higher fidelity and incorporate BART's design guidelines
-
Explore how to create awareness of the BART app.








